Firefoxを2年以上愛用してるんですが、Wordpressで作ったサイトをPCから簡単にスマホ表示する方法を見つけたので、備忘録も兼ねて残しておきます。PCからサイトをスマホ表示させたい人は参考にしてください。
レスポンシブデザインモードを使う
まずは10秒でできる簡単な方法から。
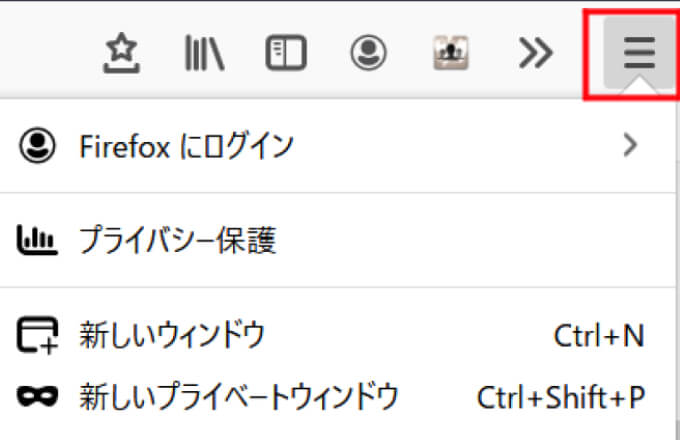
Firefox>右上の「三」をクリックします。

メニュー一覧が表示されたら「ウェブ開発」をクリックします。
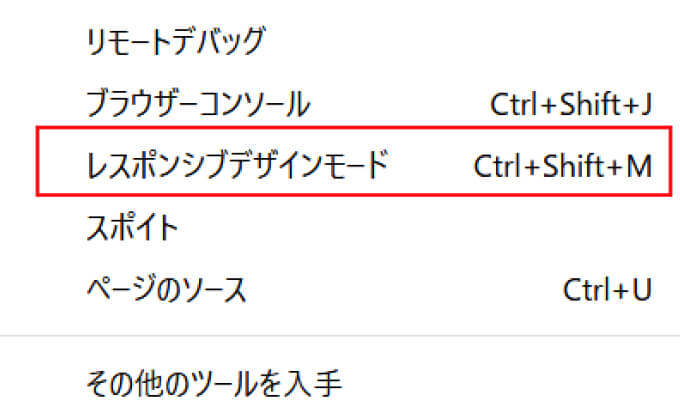
そうすると「レスポンシブデザインモード」の項目が出てくるので、そこをクリック。

そうすると、スマホ表示されたサイトが見られます。

終了する時は右上の×をクリックします。
左上のアイコンを押すと
- Galaxy
- iPhone
- iPad
など、スマホの機種が変えられます。
機種を追加したいときは「リストを編集」をクリックするとスマホの機種を追加できます。

また、ショートカットキーCtrl+Shift+Mを押せば、一発でレスポンシブデザインモードになります。
ただ、この方法だとうまくスマホ表示されない時もあります。そういう時のためにアドオン(拡張機能)をインストールしておくと便利です。
拡張機能(アドオン)を使う
GoogleChromeのように拡張機能(アドオン)をインストールして、スマホ表示する方法です。
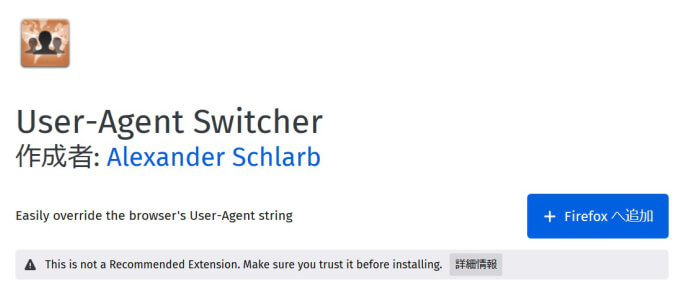
こちらのUser-Agent Switcherのページにいき、右下の「Firefoxへ追加」をクリックします。

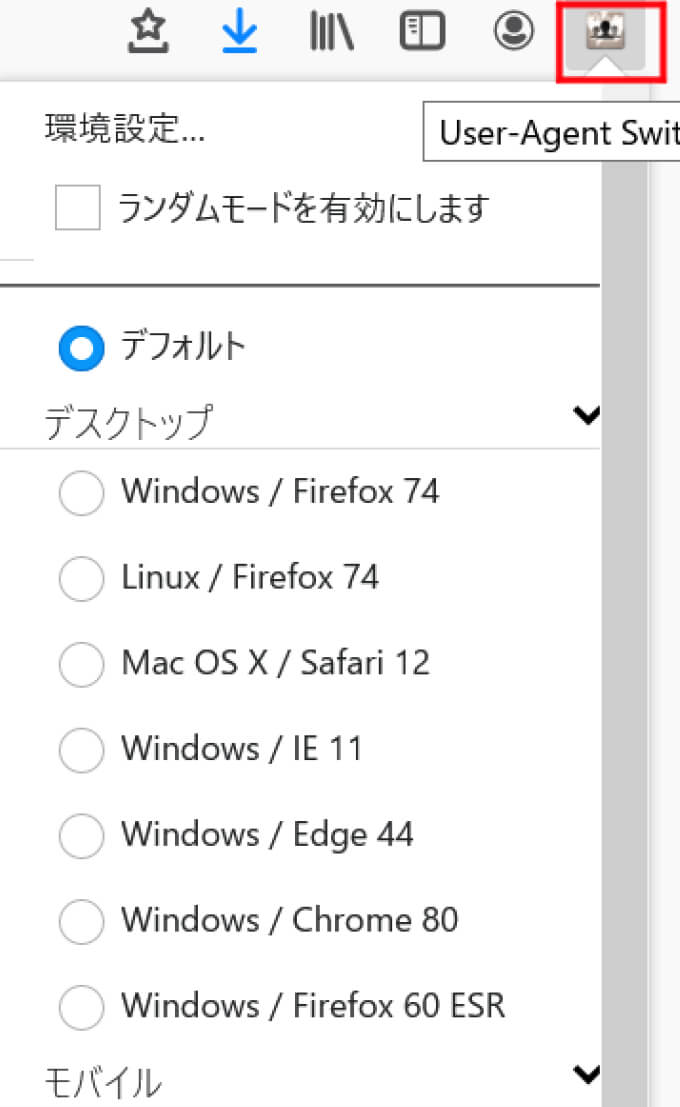
インストールが終わったら、右上の「ブックマーク」「ダウンロード」アイコンがある場所に冠みたいなアイコンが追加されてるので、そこをクリックします。

そこから表示したいスマホの機種を選択し、サイトをもう一度読み込む(F5)をすれば、スマホ表示されます。
もとに戻したいときは「デフォルト」を選択すればOKです。
この拡張機能を入れたからといって読み込みが遅くなったり、PCが重くなったりすることはないので、サイトを運営している人は入れておくと便利です。
以上がFirefoxでスマホ表示する2つの方法です。お役に立てれば幸いです。